响应式 Twig 模板
一个互动式 UI
在 PHP 和 Twig 中
在舒适的 Symfony 环境中开发你的界面。
无需 Javascript。
composer require symfony/ux-live-component// ... use statements hidden - click to show
#[AsLiveComponent('SearchPackages', template: 'components/Package/SearchPackages.html.twig')]
class SearchPackages
{
use DefaultActionTrait;
#[LiveProp(writable: true, url: true)]
public ?string $query = null;
public function __construct(private UxPackageRepository $packageRepo)
{
}
public function getPackages(): array
{
return $this->packageRepo->findAll($this->query);
}
}<div{{ attributes }}>
<input type="text" data-model="query" placeholder="Results update as you type..." class="form-control" />
<div class="PackageList pt-3" data-loading="addClass(opacity-50)">
{% for package in computed.packages %}
{{ include('components/Package/PackageListItem.html.twig', {package}) }}
{% else %}
No packages found "{{ query }}"
{% endfor %}
</div>
</div>

Live Components
安装它
$ composer require symfony/ux-live-componentLive Component 演示
了解您还可以构建什么
阅读完整文档
无限滚动 - 2/2
滚动加载、灵活的布局网格、多彩的加载动画以及... 更多 T 恤衫!

无限滚动 - 1/2
当您向下滚动页面时加载更多项目。

Live Memory Card Game
使用 Live Components 打造令人难忘的游戏 UX!

自动验证表单
创建一个表单,当用户输入数据时,实时验证每个字段!

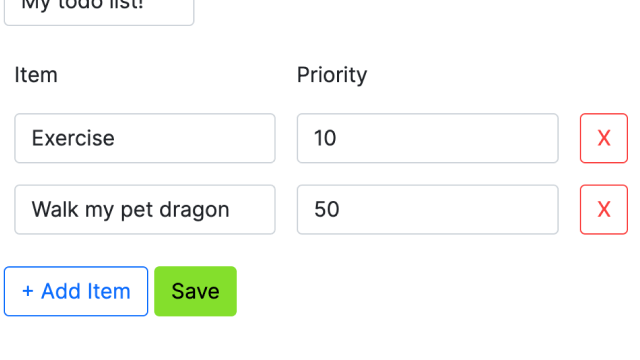
嵌入式 CollectionType 表单
在 Twig 中创建带有功能性“添加”和“删除”按钮的嵌入式表单。

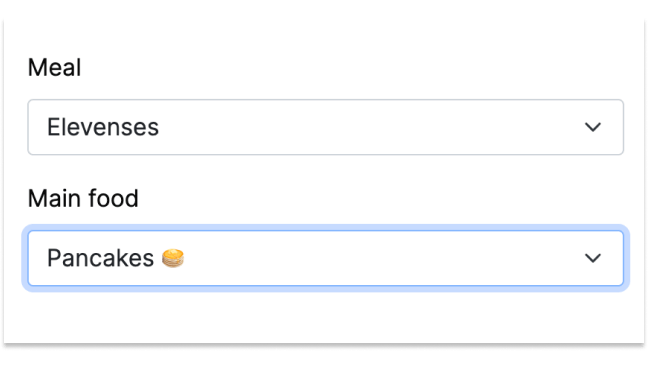
依赖表单字段
选择第一个字段后,自动重新加载第二个字段的选项。

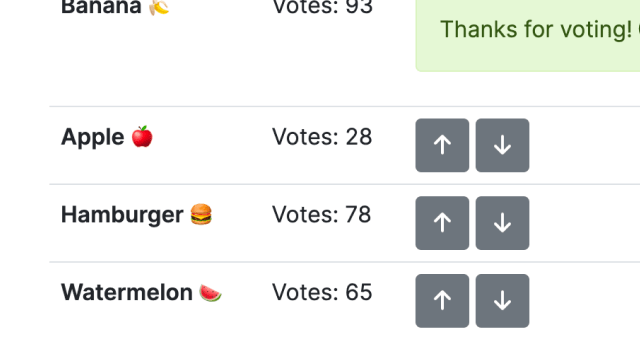
赞成和反对投票
在纯 Twig 和 PHP 中实时保存赞成和反对票。

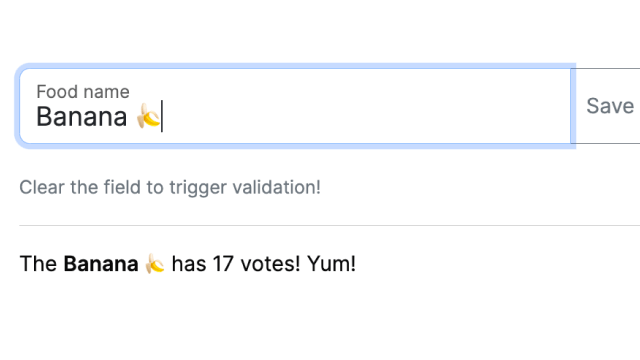
在线编辑
激活具有实时验证的在线编辑表单。

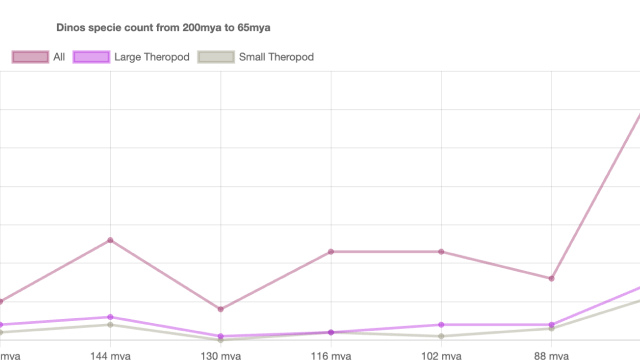
自动更新图表
实时渲染和更新 Chart.js 图表。

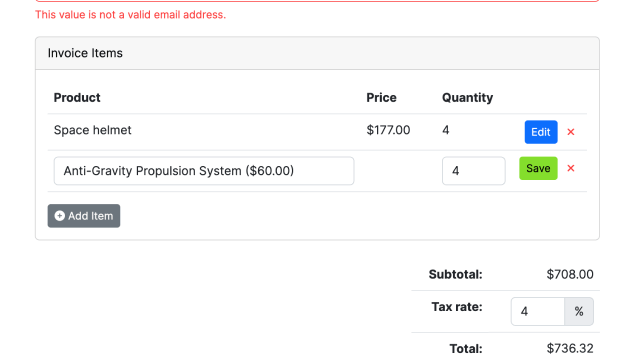
发票创建器
创建一个发票 + 行项目,并在您键入时更新。

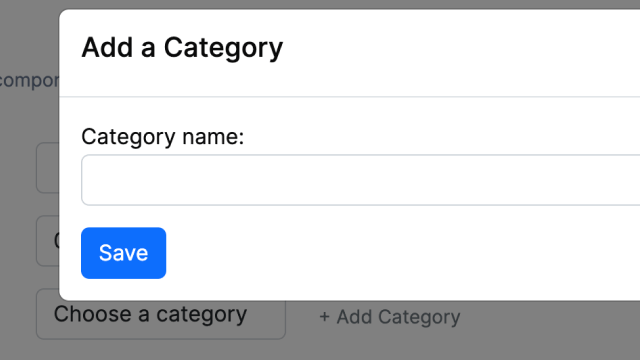
产品表单 + 类别模态框
在产品表单内 - 通过模态框 - 动态创建类别。

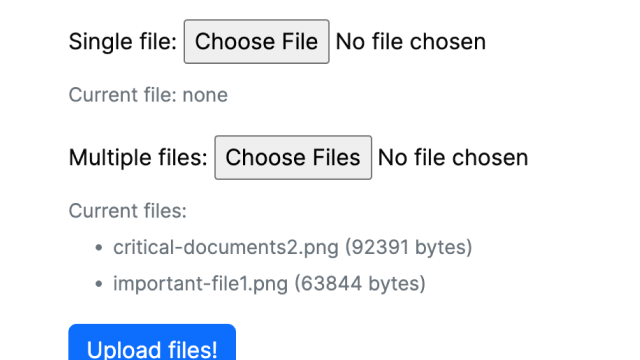
上传文件
通过 LiveAction 从您的 live component 上传文件。

















